IE6 很邪恶,但我爱它的盒子模型
盒子模型(Box Model)是 CSS 的核心,现代 Web 布局设计简单说就是一堆盒子的排列与嵌套,掌握了盒子模型与它们的摆放控制,会发现再复杂的页面也不过如此,然而,任何美好的事物都有缺憾,盒子模型有两 种不同的诠释,一种来自 IE6,一种来自 W3C 标准浏览器。
盒子模型
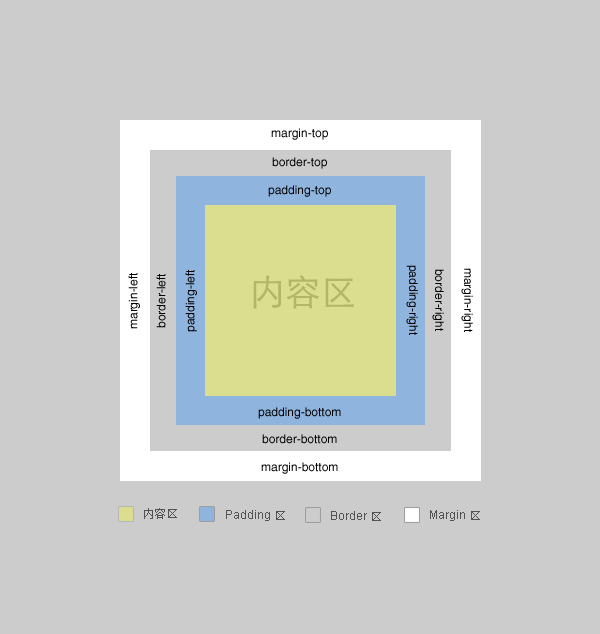
下图就是一个典型的盒子模型示意图
在内容区外面,依次围绕着 padding 区,bo... [阅读全文]
IE6下appendChild的一个小问题。
项目中遇到一个小问题,但严重影响了用户体验。
我们先看一个例子:
http://www.cssrain.cn/demo/dialog_jQuery_ui/modal_looseState.html
这是我们项目中采用的jquery ui dialog 做的页面,我把他提取出来,简化一下。
例子中,点击add按钮弹出遮罩层,层中有2个文本框和2个多选框。
现在我们开始测试这个问题:
首先,我们在文本框上输入文本,把多选... [阅读全文]
CSS实现HTML元素透明的那些事
nick | css | 2010-06-11
CSS3草案中定义了{opacity:<length> | inherit;}来声明元素的透明度,这已经得到了大多数现代浏览器的支持,而IE则很早通过特定的私有属性filter来 实现的,所以HTML元素的透明效果已经无处不在了。首先看看A级浏览器所支持的用CSS实现元素透明的方案:
浏览器
最低
版本
方案
Internet Explorer
4.0
filter: alpha(opacity=xx);
5.5
fi... [阅读全文]
在服务端合并和压缩JavaScript和CSS文件
Web性能优化最佳实践中最重要的一条是减少HTTP 请求,它也是YSlow中 比重最大的一条规则。减少HTTP请求的方案主要有合并JavaScript和CSS文件、CSS Sprites、图像映射 (Image Map)和使用Data URI来编码图片。CSS Sprites和图像映射现在已经随处可见了,但由于IE6和IE7不支持Data URI以及性能问题,这项技术尚未大量使用。目前大部分网页中的JavaScri... [阅读全文]
给网页设计师的 30个HTML5学习资源
早在几个星期前,Adobe就发布了Dreamweaver CS5 HTML5 Pack的预览版下载。众所周知,HTML5在互联网领域掀起了一场大论战,并让Adobe的日子很难熬。HTML5致力于为前端开发提供全面的标记语 言。以下30多个资源可帮你开始学习HTML5。
Blowing up HTML5 video and mapping it into 3D space(将HTML5视频吹散并组成3D效果)最近我研究 了HTML 5中的Canv... [阅读全文]
兼容ie6的十条修复
http://www.sitepoint.com/blogs/2009/03/06/10-fixes-for-ie6-problems/
作者:Craig Buckler 翻译:清
我们知道ie会在一段时间内仍然流行,但是我们仍然可以支持浏览器并且避免hacks和条件css吗?这里有十条使用有效的html和css代码修复可以 兼容ie6常见的问题。
1、使用一个声明
你必须经常在html网页头部放置一个声明,推荐使用严格的标准。例如
... [阅读全文]
如何让position:fixed在IE6中工作 不抖动
众所周知IE6不支持position:fixed,这个bug与IE6的双倍 margin和不支持PNG透明等bug一样臭名昭著。前些天我做自己的博客模板的时候,遇到了这个问题。当时就简单的无视了IE6——尽管有几个使用 IE6的朋友,一起BS我……但是对于大项目或商业网站,如果有用到这个属性的时候,是不可能直接无视的。
你是如何让position:fixed在IE6中工作的?
本文所使用的技... [阅读全文]
表格的UI交互模式指南
许多人都认同这样一个现象:表格虽然是用户界面设计中的一个重要部分,但是它们却经常会被忽视。表格应该显示让用户更易读,更易扫视,更易比较的结 构化数据,但在很多情况下,表格数据却显得模糊不清。这就是很多人不喜欢表格的原因。
用户的日常工作经常使用表格,但是谁会需要让他们崩溃的东西呢。要改变这样的现状,下面给出一些使表格易用的指南... [阅读全文]
DivCSS实例教程:表单Select样式美化经典案例
DivCSS布局中表单的美化一直是CSSer头疼的问题,特别是Select样式的美化,更是头痛。今天52CSS.com向大家展示实例,希望对 大家的学习工作有所帮助。
效果如下图所示:
结构分析如下图:
DivCSS实例教程:表单 Select样式美化经典案例 演示地址
DivCSS 实例教程:表单Select样式美化经典案例 下载地址
[阅读全文]