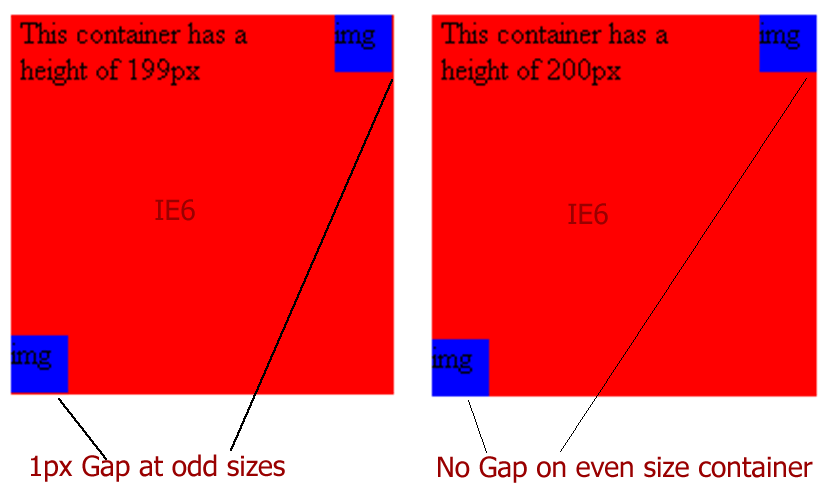
IE6 1px gap on absolute elements
nick | css | 2010-05-25
I get a number of requests for help with rounded corners each week and the common problem is that ie is one pixel out on the bottom corners and on the right corners. The user then applies a hack for ie to offset the 1px gap only to find that on other elements its fine.
The actual problem is that IE6 and under (ie7 seems to... [阅读全文]
Google Web 字体 API 访谈
对很多纠结于字体的 Web 设计与开发者而言,昨天有关 Google Font API 的新 闻着实让他们高兴了一回,这个非常简单实用的 API 包含了一套字体库和预览工具,结合 Google 与 TypeKit 联合开发的开 源 WebFont 加载工具,Web 设计者们在自己的站点中引用个性字体变得轻而易举。
Google Web 字体 API 的使用非常简单,只需从 Google 那里链接一个 CSS 文件... [阅读全文]
2010年最新的100个免费HTML模板
译自:100 Fresh And Free xHTML Templates Of Year 2010
中文原文:2010年最新的100个免费HTML模板
请尊重版权,转载请注明来源,多谢!
1. Aquatic
预览 | 直接下载
2. HTML5
预览 | 直接下载
3. BizGroup
预览 | 直接下载
4. IT Website
预览 | 直接下载
5. Solitude
预览 | 直接下载
6. Inter Craft
预览 | 直接下载
7. Catch Info
预览 |... [阅读全文]
WEB高性能开发(10) – 疯狂的HTML压缩
随笔中有网友 skyaspnet 问到如何压缩HTML,当时回答是推荐他使用gzip,后来想想,要是能把所有的html,jsp(aspx)在运行前都压缩成1行未免不是一件好事啊。一 般我们启动gzip都比较少对html启动gzip,因为现在的html都是动态的,不会使用浏览器缓存,而启用gzip的话每次请求都需要压缩,会比较 消耗服务器资源,对js,css启动gzip比较好是因为js,css都会... [阅读全文]
高性能WEB开发(8) – 页面呈现、重绘、回流
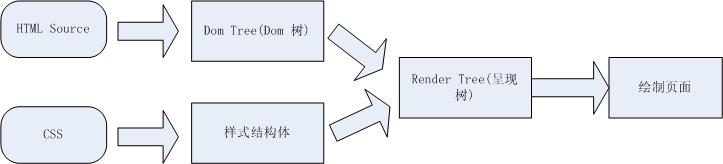
页面呈现流程
在讨论页面重绘、回流之前。需要对页面的呈现流程有些了解,页面是怎么把html结合css等显示到浏览器上的,下面的流程图显示了浏览器对页面的呈现的处理流程。可能不同的浏览器略微会有些不同。但基本上都是类似的。
1. 浏览器把获取到的html代码解析成1个Dom树,html中的每个tag都是Dom树中的1个节点,根节点就是我们常用的document对... [阅读全文]
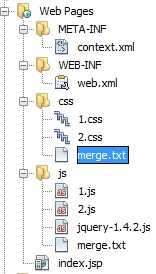
高性能WEB开发(7) – JS、CSS的合并、压缩、缓存管理
本篇文章主要讨论下目前JS,CSS 合并、压缩、缓存管理存在的一些问题,然后分享下自己项目中用到的1个处理方案,并提供1个实例下载。
存在的问题:
合并、压缩文件主要有2方面的问题:
1. 每次发布的时候需要运行一下自己写的bat文件或者其他程序把文件按照自己的配置合并和压缩。
2. 因生产环境和开发环境需要加载的文件不一样,生产环境为了需要加载合... [阅读全文]
Music score notation in the browser
CSS:
score {
title: Hip Tune
artist: Hip Person
bar { v8 C4 D4 E4 F4 (C4 E4 G4) }
bar { v8 C4 D4 E4 F4 (C4 E4 G4) } repeat 3
}
What if you could write music in a notation like the above? And have it render as something like this:
Mohit Muthanna has implemented music notion in Canvas. He has the beginnings of it ... [阅读全文]
让IE实现CSS3中的border-radius(圆角)
今天网上看到了一个让IE实现CSS3中的border-radius(圆角):
.box-radius {
border-radius: 15px;
behavior: url(border-radius.htc);
}
演示地址:http://uini.net/resource/demo/border-radius.htm
下载htc文件(源码来自):http://uini.net/resource/demo/border-radius.htm
注意:htc文件是要放在服务器上,放在本地测试是不行的!
[阅读全文]
IE下模拟css3中的box-shadow(阴影)
css3中的box-shadow(阴影)可以查看:http://www.css88.com/archives/2136或者http://www.css88.com/tool/css3Preview/Box-Shadow.html
在ie下模拟css3中的box-shadow(阴影)可以使用ie的Shadow(阴影)滤镜
基本语法:filter: progid:DXImageTransform.Microsoft.Shadow(color=’颜色值’, Direction=阴影角度(数值), Strength=阴影半径(数值));
... [阅读全文]
让 IE6, 7和 8支持CSS3
nick | css | 2010-04-26
我们都知道IE6,7并不支持CSS3的属性,IE8也不能很好的支持CSS3。但是有一个小脚本能够做到,它可以让IE支持CSS3,包括:border-radius (rounded), box-shadow ( shadow), text-shadow等……
如果你需要一个支持CSS3 的box content,你需要添加一行代码:
behavior: url(ie-css3.htc);
代码:
.box {
-moz-border-radius: 15px; /* Firefox */
-webkit-b... [阅读全文]