TWaver Flex会给电信软件开发带来变革吗?
如果你是电信行业的程序员,大名鼎鼎的拓扑图工具TWaver你一定耳熟能详;但是如果一提到TWaver你就想到一个Swing组件包,那你毫无 疑问已经out了。经过十几年的发展,TWaver看上去已经不再是一个简单的Swing拓扑组件,这些年TWaver陆续推出了AJAX+SVG的 Web版、GIS版,现在又出了Flex版。什么?Flex版TWaver?小玩具吧?能做企业甚至电信应用么?看看TWaver Flex这个令人震撼的在线demo,相信你会有自己的答案。反正我坚信Flex技术必将在电信行业应用中大展拳脚——至少它绝不再仅仅是一个花瓶和玩 具。
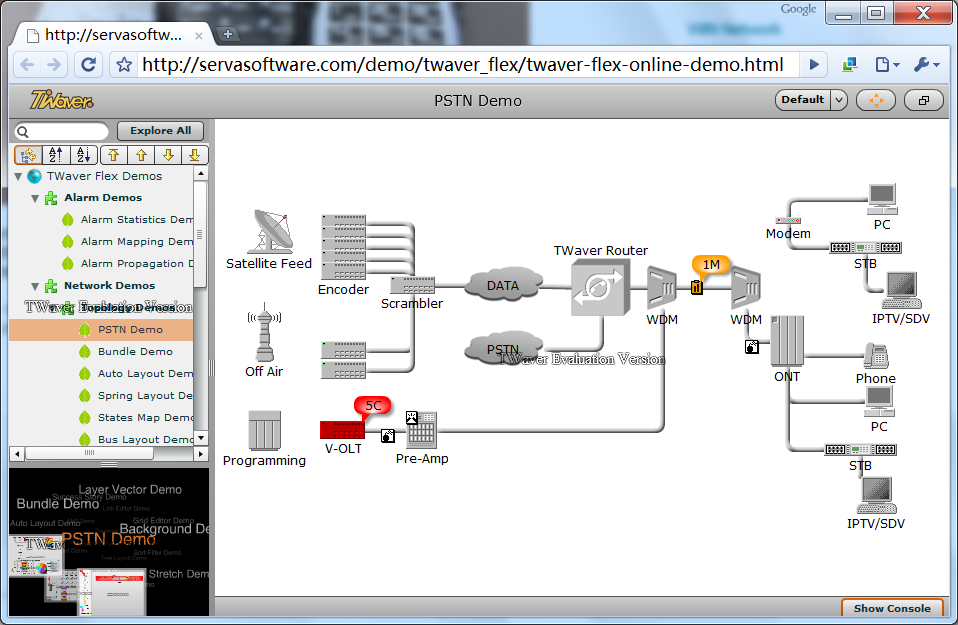
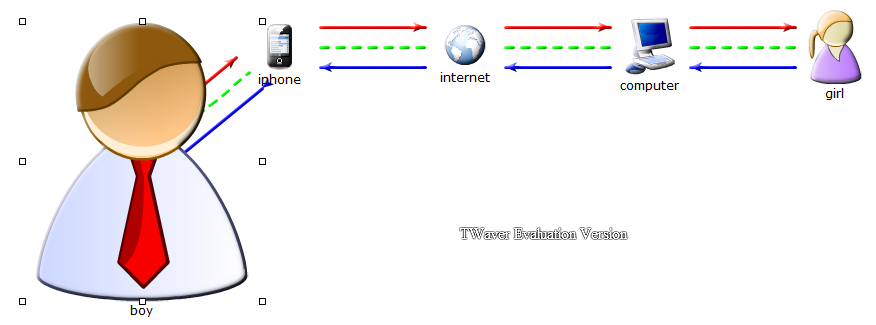
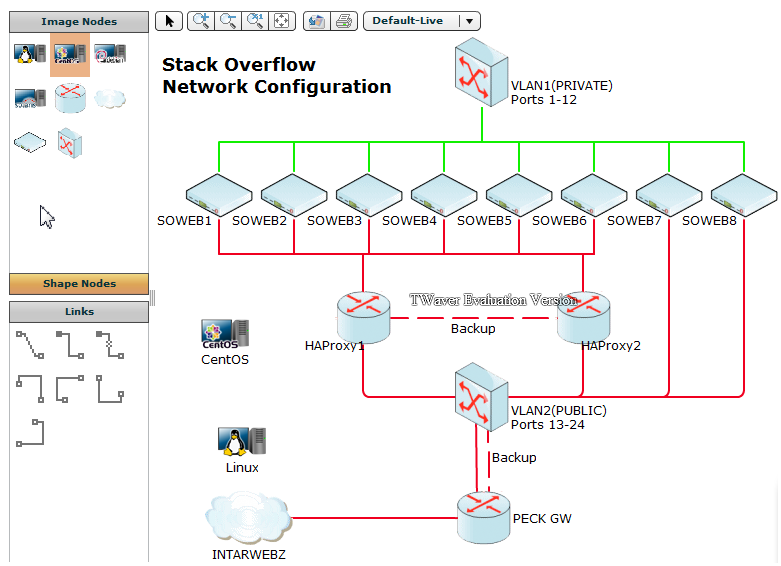
粗略观察了一下TWaver在线demo(http://servasoftware.com/demo/twaver_flex/twaver- flex-online-demo.html),不少功能令人耳目一新。就说下图这个经典的TWaver PSTN例子,细节上就比Swing版细腻很多。整个TWaver Flex很多地方甚至已经体现出比TWaver Java的Swing版本更强的方面。

此外,还观察到了TWaver Flex中更多有趣的特性。
全新告警渲染方式
记得早年看Micromuse的NetCool时候,对其告警呈现方式很有印象:一个告警色的菱形底座,既直观又美观。如今TWaver Flex中也提供了这种全新的告警渲染方式,而且还有各种形状的“底座”可以选择:

另外,记得在使用Eclipse时如果有编译错误,代码tree上是如何呈现的吗?一个动态产生的警告小图标叠加在tree icon上,既简洁,又清晰:

TWaver Flex中也提供了类似效果。这种效果可以直接通过一个参数设置,不需要通过复杂的代码进行实现:

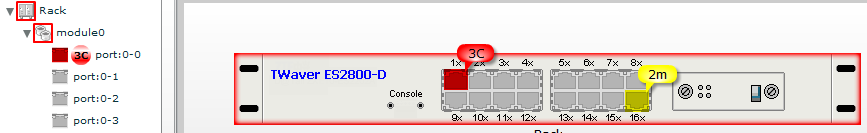
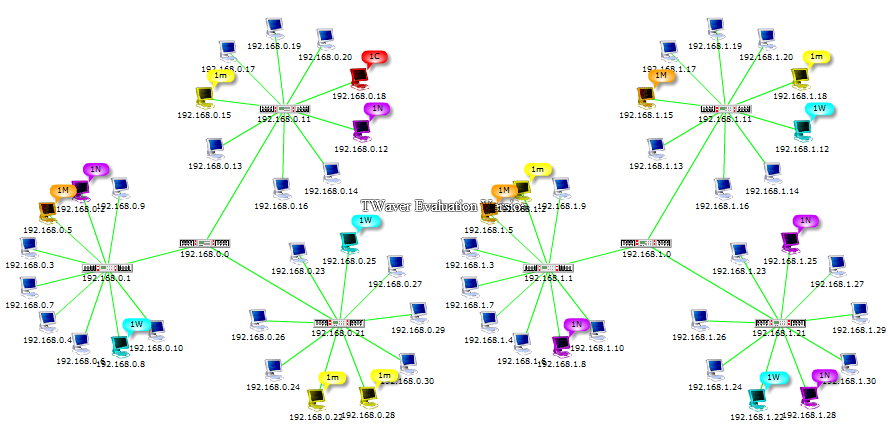
TWaver Flex中,告警在树上的渲染还不止图标的变化,demo中还提供了更多复杂的呈现方法,例如在icon后面再叠加一些额外信息,例如告警信息统计等等。 例如demo中,一个交换机端口上产生了3个Critical(严重)告警,可以在tree icon后方再显示一个球星icon以及告警数量和级别信息。另外交换机的边框上告警传播的模糊渐变渲染效果也比TWaver Java中更加细腻、生动:

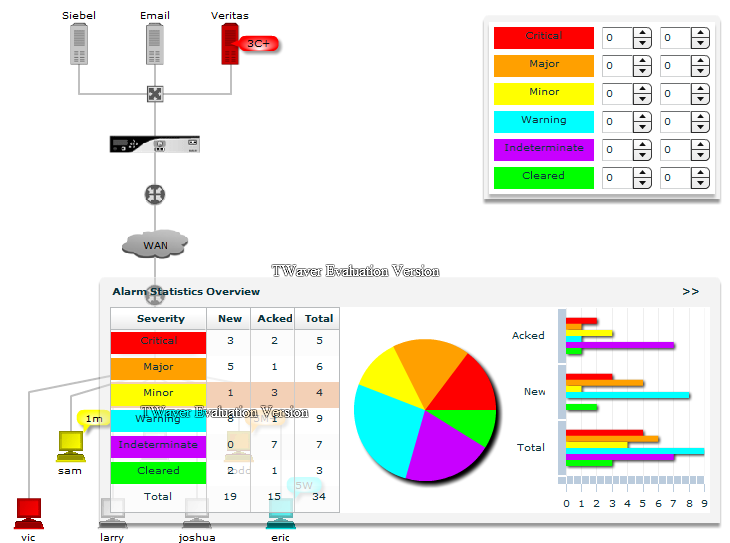
再加上一些新提供的告警表格、告警统计、chart,TWaver Flex中告警的呈现确实给人耳目一新的感觉:

全新连线捆扎呈现法
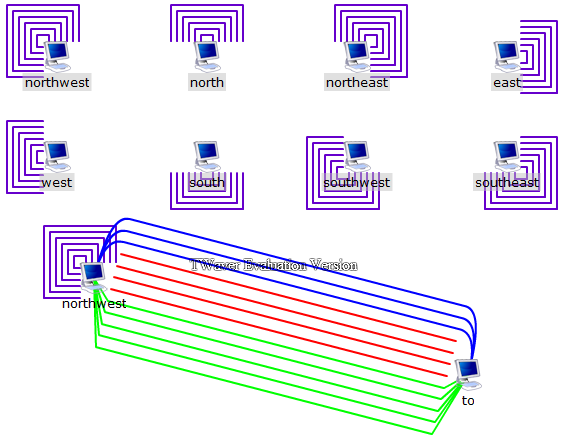
连线捆扎是TWaver比较有意思的特性:多个首尾相同的Link可以双击闭合和展开。TWaver Flex的demo中提供了更加丰富的特性。除了传统的连线双击动态捆扎和打开外,还可以分组捆扎、捆扎形状定义、捆扎代理动态定义、告警代理呈现,等等。

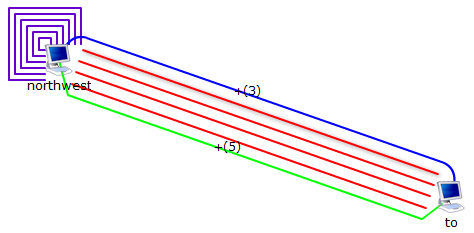
上图中下方的一组连线,其中蓝色、红色、绿色的连线可以有不同的形状,他们可以分别双击展开、闭合。双击任意蓝色连线和绿色连线,上图变成这样:

更多自动布局算法
自动布局算法是我比较感兴趣的部分。看到一个个拓扑图变魔术一样的被布局成千变万化的形状,确实很有成就感。在TWaver Flex的demo中,感觉自动布局更加流畅、清晰。另外demo中的弹簧算法似乎也比TWaver Java中的更加流畅、有质感。

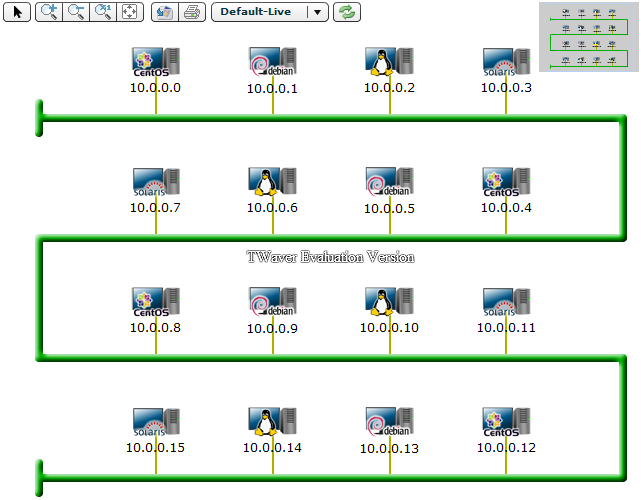
另外一个就是网络总线布局。以前在TWaver Java的例子中也看到过总线布局,不过TWaver Flex中的总线布局效果更加细腻(看看它总线的立体效果)。另外,总线的形状还会随着窗口大小变化而动态调,相当有趣:

矢量图支持
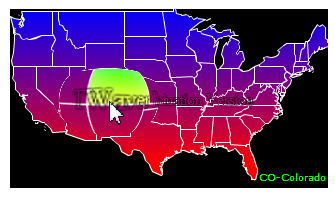
TWaver Flex中有一个demo是现实了矢量的美国地图各个州以及一些chart现实出来的数据。仔细研究其代码,发现是使用了xml定义的矢量图格式,并用这 些格式动态生成了一些节点对象。这样,这些节点就不仅仅是地图对象,还可以表示一些业务网络并携带一些业务数据。这个功能在电信资源管理、网管系统里面肯 定会非常有用。

另外一个可以使用矢量图的地方是节点图片,除了位图外,还可以使用Flex简化的一个SVG格式,这样就可以实现图片的无级缩放了。例如TWaver Flex中这个demo中的节点,通过缩放后,可以观察到确实使用了矢量图格式:

设备网格
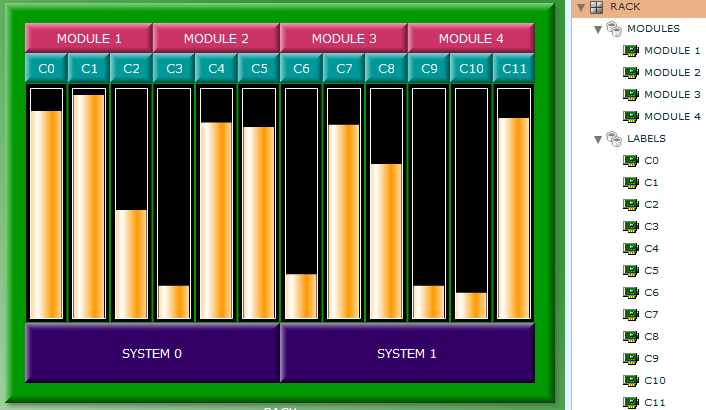
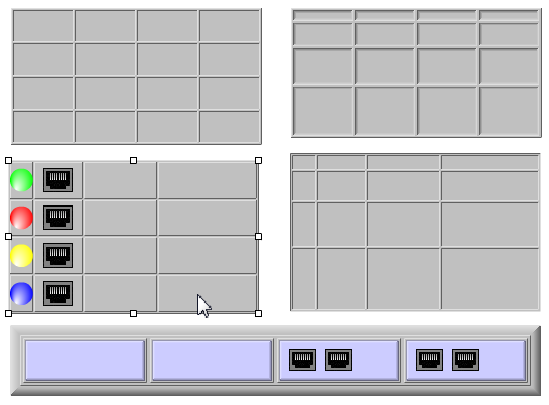
以前在做电信综合网管之类的系统时候,如何呈现各种厂商、各种型号、各种类型的电信设备,是个头大的事情。如果使用美工效果图,工作量巨大;如果使 用简单的方格,则显示效果过于简单。TWaver Flex中的网格呈现方法感觉效果比较好。通过对设备面板进行网格化,通过定义每个板卡占用的宽和高等,就可以比较清晰、容易的定义设备的结构,并且呈现 的效果也不错:


当然使用网格+图片的方式会有更好的效果:

更多特效
当然,没点动画等特效的话,怎么体现出Flex的优点呢?例如这个拓扑图鱼眼,绝对可以让一脸古板的电信网管软件增添一点生动。

其他还有很多动画效果,大家可以跑一下demo自己看看,这里就不啰嗦了。
流程图
最后还发现一个流程图的编辑器,可以直接拖拽出来一个流程图,可以导出XML格式,有点意思:

一点缺憾
看完TWaver Flex的demo后,很震撼其呈现能力,尤其针对电信行业的功能确实很强大。不过有一点比较缺憾:没有看到集成Google Maps或Bing Map等地图功能。还有,通用组件例如属性表、各种复杂表格等,也还不够丰富和强大。另外,TWaver Java中提供了集成的Charts,而TWaver Flex中还没有看到。不过,考虑到TWaver Flex仅仅是1.0版本,有理由相信TWaver Flex能够在后续版本中进行这方面的加强。不过对于大多数电信软件开发者或以拓扑为的UI开发者来说,TWaver Flex已经足够应付绝大多数电信系统的各种需求,这一点毋庸置疑。
总结
看到这些TWaver Flex新特性后,感觉到Flex离我们电信开发者也越来越近了。记得一年前和朋友提起Flex在电信行业应用的前景,很多人都嗤之以鼻:严肃的电信行业 怎么可能考虑这种“玩具”呢?现在,似乎这种态度的开发者已经越来越多少了,很多电信软件企业已经不再一再排斥Flex,甚至很多企业已经在大量使用了。 尤其混合了传统Web和Flex的应用已经越来越多,这是一件好事。如果有一天Flex被完整的支持在iPhone、Android等移动设备上,那么, 有了TWaver Flex,“掌上运维”、“手持监控”等概念则不再仅仅是概念,而变成实实在在的杀手应用。
那么,TWaver Flex以及大量优秀的Flex产品,是否会给传统的电信软件开发尤其是UI部分带来变革呢?其实电信软件向来严肃、严谨,“电信级”意味着比“企业级” 要求更高一筹。稳定性、效率、可扩展性…都有很高的要求。无论是网管系统,还是各种监控系统、资源管理系统,大多都是C/S结构的天下。虽然Web的 发展和成熟,基于Web模式的电信应用也开始躲起来,尤其各种业务管理系统,而底层的网管系统还是以C/S的居多。当年以AJAX、JS等技术为代表的 Web技术也面临现在Flex同样的质疑,而现在Web开发甚至变成了主流技术(看看所谓的SSH流行程度就可以感受到)。Flex作为一个UI部分的新 技术,在复杂图形方面的处理能力无疑是传统Web应用的强有力补充。这也使得网管类的系统应用Web+Flex的混合方式成为可能。但是如果要开发全 Flex的电信业务系统,目前来说还有比较明显的劣势。一个是由于Flex在通用组件方面与发展了多年的Web产品相比(例如Extjs等)还有一定差 距,另外一方面HTML的成熟、简单、易用,也不是Flex能够相比的,短期甚至相当长的一段时期内,各种电信系统恐怕还是以C/S、Web或 Web+Flex的混合方式为主。Flex虽然不大可能成为今后电信系统Web开发的主流,但绝对可以成为一个传统Web系统强有力的补充。从这一点上来 说,Flex会给电信软件的开发带来变革,一个UI开发方式的变革。
所以,我的结论是:TWaver Flex是个优秀的产品。给电信软件开发带来变革?有点大;不过,要说给电信软件UI开发或拓扑开发带来变革,那是深信不疑。
Flex来了,而且来势汹汹。无论是做电信应用还是企业应用,我们不必逃避它,还是紧紧的拥抱它吧!
源地址:http://www.blogjava.net/apex/archive/2010/04/20/318884.html
本文出自 传播、沟通、分享,转载时请注明出处及相应链接。
本文永久链接: https://www.nickdd.cn/?p=345
