Tag: 开发
该如何加载google-analytics(或其他第三方)的JS
很多网站为了获取用户访问网站的统计信息,使用了google-analytics或其他分析网站(下面的讨论中只提google-analytics, 简称ga)。注册ga后,ga就会生成一段js脚本,很多人直接把这段js复制到<body>的最后面就完事(包括 博客园、CSDN、BlogJava)。可是ga自动生成的这段JS真的就是最合理的吗?
哪怎么样才算是合理,怎样才是不合理了?因ga只是1个分... [阅读全文]
高性能WEB开发(8) – 页面呈现、重绘、回流
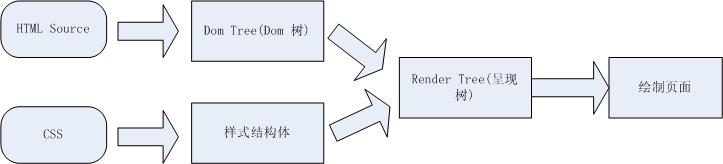
页面呈现流程
在讨论页面重绘、回流之前。需要对页面的呈现流程有些了解,页面是怎么把html结合css等显示到浏览器上的,下面的流程图显示了浏览器对页面的呈现的处理流程。可能不同的浏览器略微会有些不同。但基本上都是类似的。
1. 浏览器把获取到的html代码解析成1个Dom树,html中的每个tag都是Dom树中的1个节点,根节点就是我们常用的document对... [阅读全文]
高性能WEB开发(7) – JS、CSS的合并、压缩、缓存管理
本篇文章主要讨论下目前JS,CSS 合并、压缩、缓存管理存在的一些问题,然后分享下自己项目中用到的1个处理方案,并提供1个实例下载。
存在的问题:
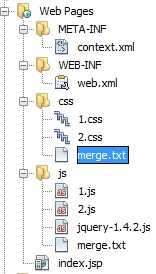
合并、压缩文件主要有2方面的问题:
1. 每次发布的时候需要运行一下自己写的bat文件或者其他程序把文件按照自己的配置合并和压缩。
2. 因生产环境和开发环境需要加载的文件不一样,生产环境为了需要加载合... [阅读全文]
高性能WEB开发(6) – 减少请求,响应的数据量
上一篇中我们说到了 如何减少请求数,这次说说如何减少请求、响应的数据量(即在网络中传输的数据量),减少传输的数据量不仅仅可以加快页面加载速度,更可以节约服务器带宽,为你剩不少钱(好像很多机房托管都是按流量算钱的)。
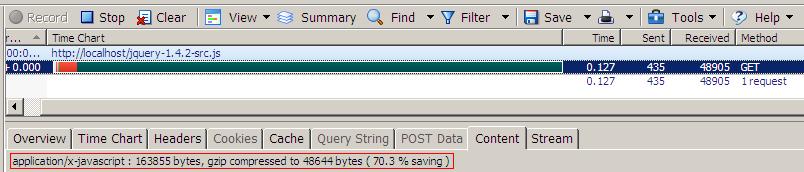
GZIP压缩
gzip是目前所有浏览器都支持的一种压缩格式,IE6需要SP1及以上才支持(别说你还在用IE5,~_~)。gzip可以说是最方便而... [阅读全文]
高性能WEB开发(5) – 为什么要减少请求数,如何减少请求数!
http请求头的数据量
我们先分析下请求头,看看每次请求都带了那些额外的数据.下面是监控的google的请求头
Host www.google.com.hk
User-Agent Mozilla/5.0 (Windows; U; Windows NT 5.2; en-US; rv:1.9.2.3) Gecko/20100401 Firefox/3.6.3 GTBDFff GTB7.0
Accept text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Languag... [阅读全文]
高性能web开发(4) – 如何加载JS,JS应该放在什么位置?
外部JS的阻塞下载
所有浏览器在下载JS的时候,会阻止一切其他活动,比如其他资源的下载,内容的呈现等等。至到JS下载、解析、执行完毕后才开始继续并行下载其他资源并呈现内容。
有人会问:为什么JS不能像CSS、image一样并行下载了?这里需要简单介绍一下浏览器构造页面的原理,
当浏览器从服务器接收到了HTML文档,并把HTML在内存中转换成DOM树,在转... [阅读全文]
高性能WEB开发(3) – 图片篇
一、缩小图片大小
当图片很多的时候,减少图片大小是提高下载速度最直接的方法。
1. 使用PNG8代替GIF(非动画图片),因为PNG8在效果一样的情况,图片大小比GIF要小。
2. 用fireworks处理PNG图片,在我们产品中很多PNG图片是美工直接用photoshop导出的,
后来让美工用fireworks处理PNG(大概的方式是选择保存为PNG8,删除背景色)。
处理后100K的图片大小基... [阅读全文]
高性能WEB开发(2) – web性能测试工具推荐
WEB性能测试工具主要分为三种,一种是测试页面资源加载速度的,一种是测试页面加载完毕后页面呈现、JS操作速度的,还有一种是总体上对页面进行评价分析,下面分别对这些工具进行介绍,如果谁有更好的工具也请一起分享下。
Firebug:
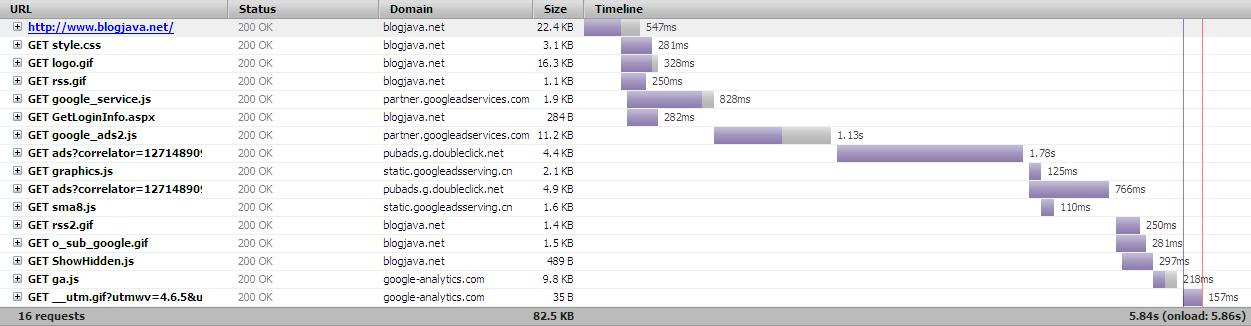
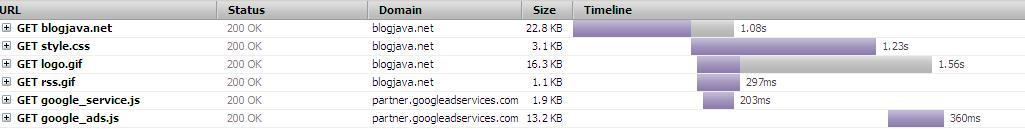
Firebug 是firefox中最为经典的开发工具,可以监控请求头,响应头,显示资源加载瀑布图:
HttpWatch :
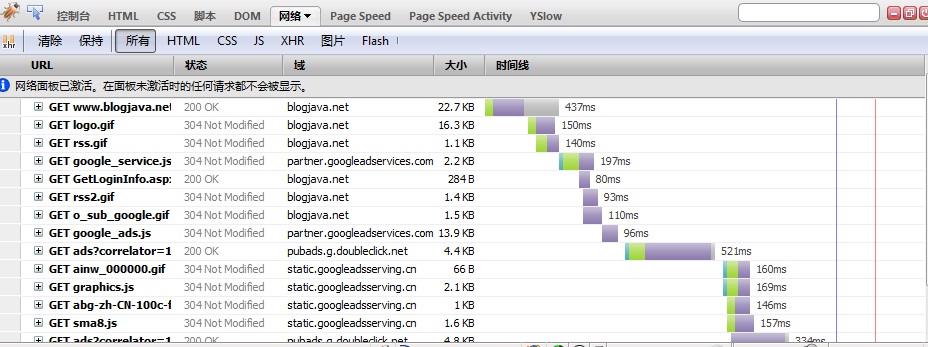
httpwatch 功能... [阅读全文]
高性能WEB开发系列
准备写一系列关于高性能WEB开发的日记,主要是跟前端技术相关的(html,http,js,css等),将自己了解的一些知识做1个总结和记录并分享,希
望大家能喜欢,也喜欢自己能坚持写下去。当然因个人技术水平有限,写作能力更是非常差,所以如果有什么地方写得不好的,请大家都指点指点。
1、 HTTP服务器.
2、性能测试工具推荐
3、 图片篇.
4、 如何加载JS,JS应... [阅读全文]
新书《Google Maps API开发大全(附光盘源码)》
如果说以前的GIS是高校等研究机构的坐上嘉宾的话,如今的Google Map令到GIS成为了普罗大众的生活助手。
其实,基于空间数据的应用,应该是一个广阔的天地,但实际上,空间数据和非空间数据在市场和应用方面的差别,不仅在数量和质量上,而且在技术上都相差很 多。对于GIS,如果要深入应用,需要两大支撑,第一是数据;第二是平台,两者同等重要,缺一不... [阅读全文]